Introduction to Web Design Wireframing Process
Web design wireframing is a crucial step in the website development process that lays the foundation for a successful digital project. It involves creating a visual guide that outlines the structure and layout of a website before actual design and development work begins. This initial blueprint serves as a roadmap for designers and developers, ensuring a clear direction and alignment with client requirements.
The Importance of Wireframing
Wireframing is essential as it helps in visualizing the overall design and layout of the website. It allows stakeholders to provide feedback at an early stage, saving time and resources in the long run. By outlining the placement of elements such as navigation menus, content sections, and CTAs, wireframes establish a user-friendly interface that enhances the overall user experience.
Elements of a Wireframe
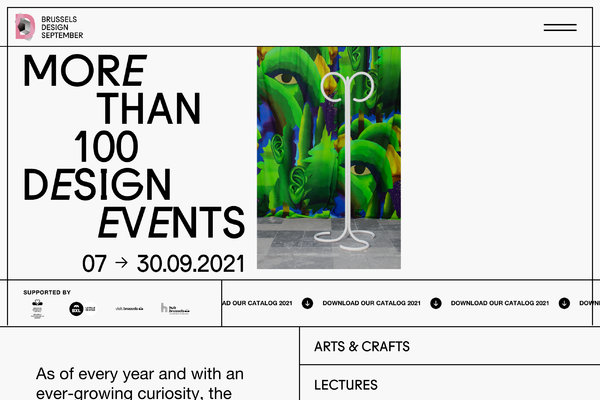
A typical wireframe includes key elements like the header, footer, navigation bar, content area, and sidebars. Each element is strategically placed to ensure optimal user engagement and easy navigation. Wireframes focus on functionality rather than aesthetics, emphasizing usability and accessibility.
Wireframing Tools
There are various wireframing tools available, ranging from simple sketching tools to sophisticated software like Adobe XD and Sketch. These tools offer drag-and-drop functionality, pre-built templates, and collaboration features, making the wireframing process efficient and collaborative.
Collaboration and Feedback
Wireframes facilitate collaboration between designers, developers, and clients. They provide a visual representation of the website’s structure, allowing stakeholders to review and provide feedback early in the design phase. This iterative process ensures that the final design meets the client’s expectations and project goals.
Iterative Design Process
The wireframing process is iterative, allowing for multiple revisions and refinements based on feedback. Designers can make adjustments to the layout, functionality, and content placement to enhance the user experience. This iterative approach ensures that the final design is well-thought-out and user-centric.
Conclusion
In conclusion, the web design wireframing process is a fundamental step in creating successful websites. By outlining the structure and layout early on, designers and developers can streamline the design process, improve collaboration, and deliver a user-friendly website that meets client expectations.